ESM
Type
.esmin the first line of an input cell
This is a sub-type of JavaScript cells, which uses the globally installed Node.js to compile the code as an ESM module.
The main motivation behind this is to utilize npm packages and build a standalone script, which can be executed directly in the notebook and stored there as well.
It automatically creates a package.json file in the directory of your notebook.
This requires Node.js to be installed on your system.
Unlike JavaScript, it is not possible to return anything directly from an ESM module. However, the global context allows for asynchronous returns.
.esm
const dom = document.createElement('span');
dom.style.color = "red";
dom.innerText = 'Hello World';
this.return(dom);

Context
There are a few useful built-in objects accessible from the cell.
this.ondestroy
This function is called when a cell is destroyed. Assign any clean-up function to this object.
this.ondestroy = () => {
// Clean up resources
}
Always clean up any timers using the this.ondestroy property. Otherwise, those timers and animation loops will continue to run even after re-evaluating the cell.
this.return
This is a function that returns a given object to the output cell.
this.return(dom);
Example
Let's create a Siri animation. First, install the dependencies:
.sh
npm i siriwave --prefix .
Now create a simple animation:
.esm
import SiriWave from "siriwave";
const dom = document.createElement('div');
this.return(dom);
let siriWave;
siriWave = new SiriWave({
container: dom,
height: 300,
style: "ios9",
width: 600
});
siriWave.start();
this.ondestroy = () => {
siriWave.dispose();
console.warn('Removed');
}
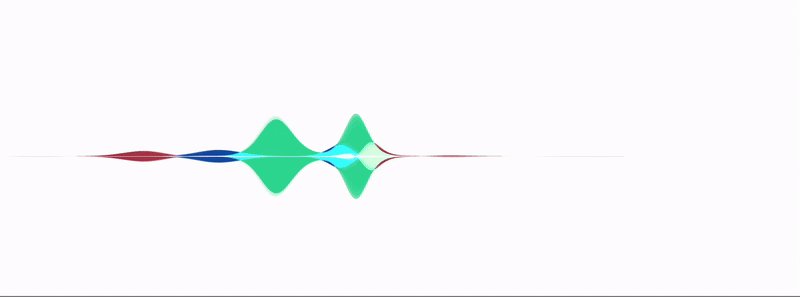
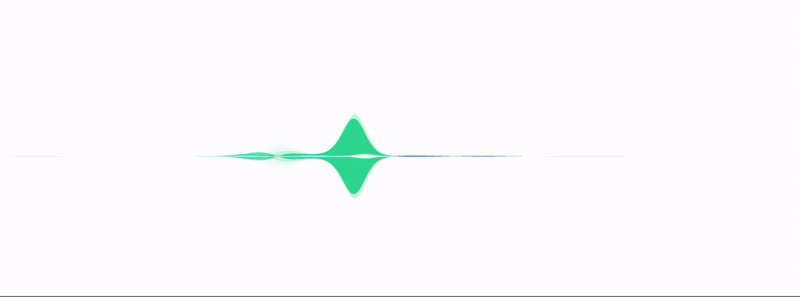
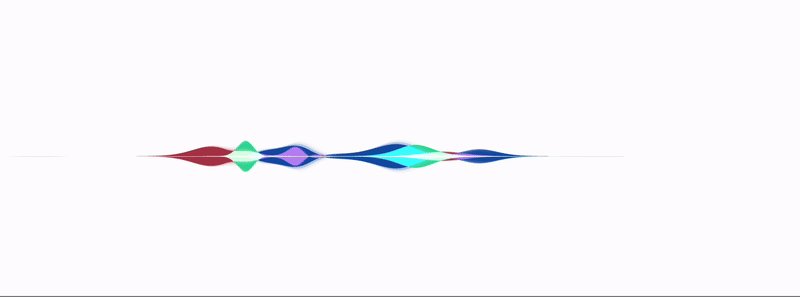
After running this cell, you will see the following animation:

FAQ
How do I install an npm package?
Use a Shell cell and run:
.sh
npm i <name> --prefix .
How do I import a module?
Since this is an ESM module, you can use import as usual:
.esm
import { obj } from 'package'